UX Design für ein Health Terminal

Für das Visience Health Terminal des Zürcher Start-Up Evoleen durfte ich ein UX-Design entwickeln. Das Terminal ist mit mehreren Sensoren sowie zwei Screens mit denen diese gesteuert werden können ausgestattet. Die Benutzeroberfläche sollte auch von älteren oder technisch weniger versierten Menschen gut bedient werden können. Die Schrift und Elemente sind entsprechend gross gestaltet und die Bedienung so einfach wie möglich gehalten. Nachfolgend einige Screenshots.
Aufbau
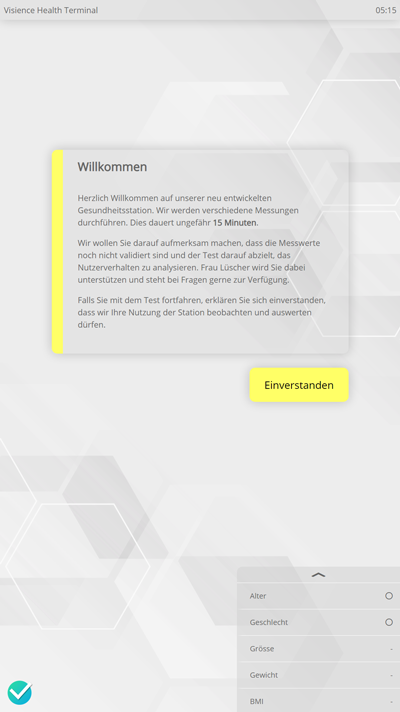
Die beiden wichtigsten Elemente des Layouts ist das Panel in im Zentrum sowie die Navigation unten rechts. Je nach Bedarf werden unter dem Panel noch Buttons eingeblendet.

Navigation
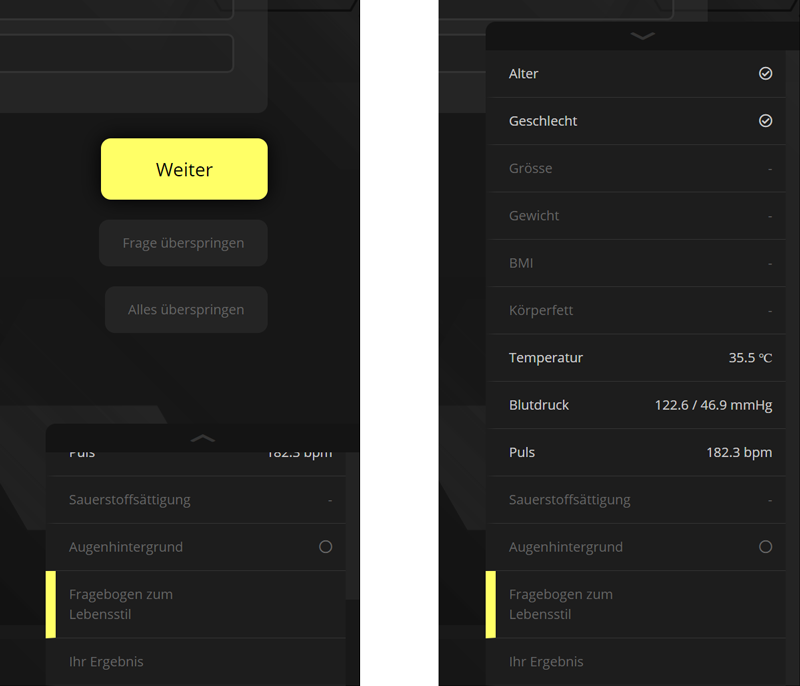
Mit der Navigation lässt sich nicht nur zwischen den Panels vor und zurück zu springen, sie zeigt dem Benutzer auch wo er sich im Prozess befindet und welche Punkte bereits erledigt sind. Die werden mit hellerer Schriftfarbe und entweder dem Resultat der Sensoren oder einem Icon gekennzeichnet. Für eine übersichtlichere Bedienung lässt sich die Navigation auch ausklappen.

Steuerung der Sensoren
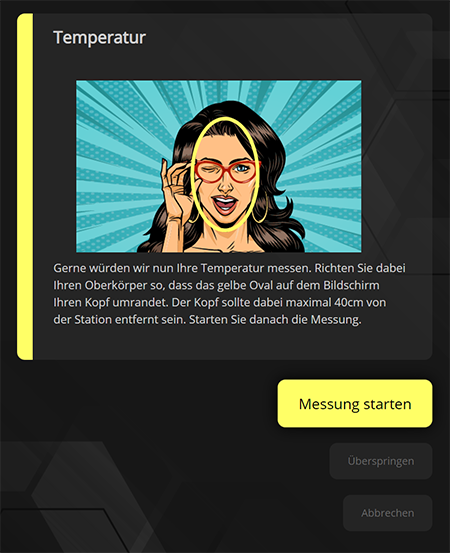
Im Panel erscheinen Anweisungen wie die Sensoren bedient werden müssen. Bei der Temperaturmessung wird zusätzlich das das Bild der Webcam angezeigt sowie ein Oval zur genauen Positionierung des Gesichts. Mit den Buttons kann der jeweilige Sensor dann gestartet oder übersprungen werden.

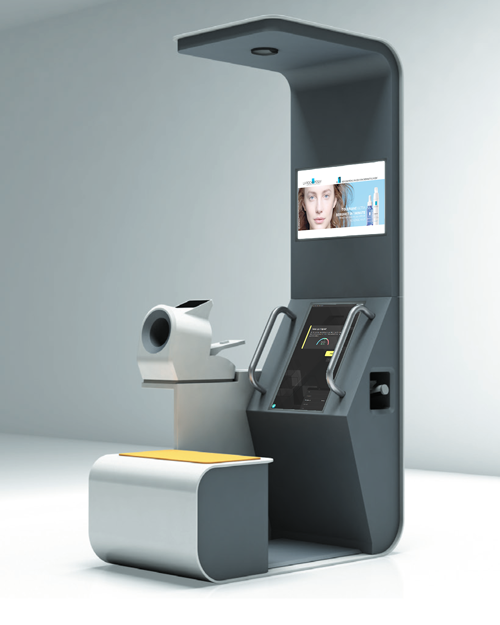
Dual-Screen
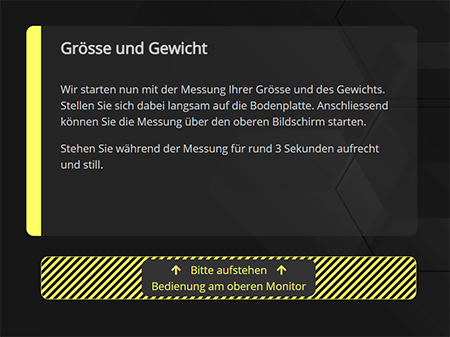
Das Terminal wird weitgehend im Sitzen auf dem unteren Bildschirm bedient. In dieser Zeit wird auf dem oberen Screen Werbung angezeigt. Einzig die Messung von Gewicht und Grösse muss im Stehen vorgenommen werden. Bei diesem Schritt wird der Nutzer auf dem unteren Screen aufgefordert aufzustehen und das Terminal auf dem oberen Bildschirm zu bedienen.

Messergebnis
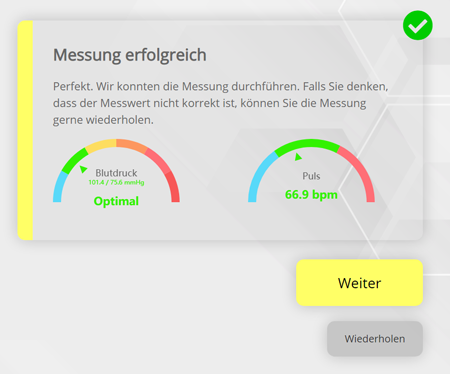
Nach der Messung wird das Ergebnis ansprechend visualisiert angezeigt sowie unten rechts in der Navigation ergänzt.

Virtuelle Tastatur
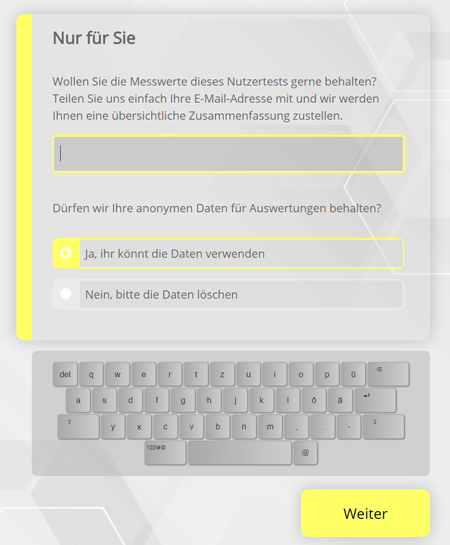
Da das Terminal über keine Tastatur verfügt musste für die Texteingabe eigens eine virtuelle Tastatur eingebaut werden.

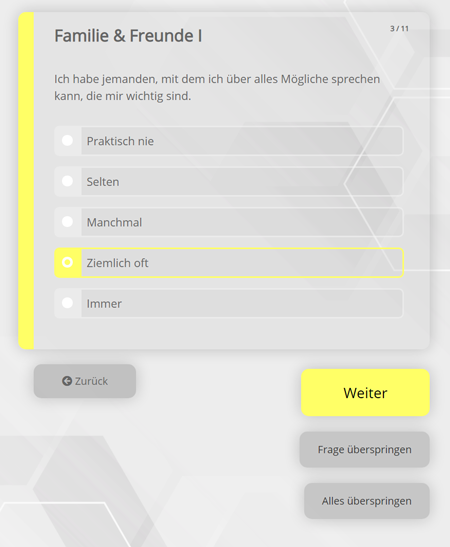
Formularfelder
Den Radiobuttons wurde mit JavaScript auch das Verhalten von Checkboxen hinzugefügt. Sprich man kann nicht nur zwischen den Optionen hin und her schalten sondern auch mit erneutem Tippen auf die Option die Auswahl wieder aufheben. So reagiert das System auch für wenige IT-Affine Personen richtig.